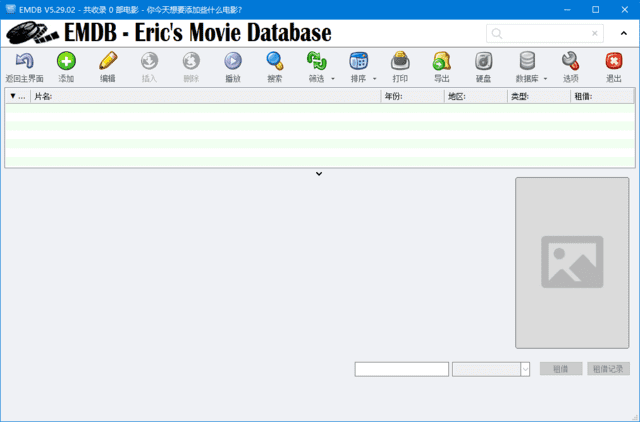
EMDB(免费的电影管理软件) v5.34.1
EMDB 是一款免费的电影管理软件,它可以帮助用户快速导入和管理视频文件及其元数据。

软件功能
- 电影管理:EMDB 提供了强大的电影管理功能,可以让用户快速导入和管理视频文件及其元数据。
- 元数据获取:EMDB 可以通过 IMDb、TMDb 等网站自动获取电影的相关元数据,包括海报、演员、导演、剧情介绍等等。
- 多种视图模式:EMDB 提供多种视图模式,包括图标、列表、海报、标签等等,让用户可以根据自己的喜好来选择最适合自己的视图模式。
- 数据导出:EMDB 可以将电影数据导出为 HTML、CSV、XML 和 TXT 格式,方便用户备份和共享。
软件特点
- 免费:EMDB 是一款完全免费的软件,用户不需要支付任何费用就可以享受到其全部功能。
- 简单易用:EMDB 具有简单易用的界面,所有主要功能都可以通过一个简单的按钮或菜单项访问。
- 快速导入:EMDB 可以快速导入视频文件及其元数据,让用户省去手动输入信息的麻烦。
- 元数据获取:EMDB 可以通过 IMDb、TMDb 等网站自动获取电影的相关元数据,从而让用户不用费心编写或查找这些信息。
- 多种视图模式:EMDB 提供多种视图模式,让用户可以根据自己的喜好来选择最适合自己的视图模式。
- 数据导出:EMDB 可以将电影数据导出为 HTML、CSV、XML 和 TXT 格式,方便用户进行备份和共享。
下载地址
https://pan.xunlei.com/s/VO9SYGrd8bXpuOS6JBK7g-JkA1?pwd=29zd
特多资源社













最新评论